南京晓庄学院计组期末复习限时训练15(第六章计算机的计算方法)
本文共 1380 字,大约阅读时间需要 4 分钟。
8道选择+1道填空
不论操作数是正还是负,在做补码加减法时,只需将符号位和数值部分一起参与运算,并且将符号位产生的进位自然丢掉即可 。
单选题:1、两补码相加,采用1位符号位,则当()时,表示结果溢出。A、最高位进位和次高位进位异或结果为0B、最高位为1C、最高位进位和次高位进位异或结果为1D、最高位有进位标准答案:C解析:(书本P240)计算机中采用1位符号位判断时,为了节省时间,通常用符号位产生的进位与最高有效位产生的进位异或操作后,按其结果进行判断。若异或结果为1,即为溢出;异或结果为0,则无溢出。2、补码加减法是指:A、操作数用补码表示,两数相加减,符号位单独处理,减法用加法代替B、操作数用补码表示,符号位和数值位一起参与运算,结果的符号与加减相同C、操作数用补码表示,由数符决定两数的操作,符号位单独处理D、操作数用补码表示,连同符号位直接相加减,减某数用加负某数的补码代替,结果的符号在运算中形成标准答案:D3、大部分计算机内的减法是用()实现A、将被减数加到减数中B、从减数中减去被减数C、从被减数中减去减数D、补数的相加标准答案:D解析:(书本P237)现代计算机中都采用补码作加减法运算。4、在定点补码运算器中,若采用双符号位,当()时表示结果溢出。A、两个整数相加B、两个负数相加C、双符号位不同D、双符号位相同标准答案:C解析:(书本P240)变形补码判断溢出的原则是:当2位符号位不同时,表示溢出,否则,无溢出。不论是否发生溢出,高位(第1位)符号位永远代表真正的符号。5、在定点机中执行算术运算时会产生溢出,其原因是:A、运算结果无法表示B、以上都对C、操作数地址过大D、主存容量不够标准答案:A6、当定点运算发生溢出时,应()A、发出出错信息B、向右规格化C、向左规格化D、舍入处理标准答案:A多选题:7、若采用双符号位补码运算,运算结果的符号位为10,下列结论中错误的是A、产生了上溢B、产生了下溢C、运算结果溢出,结果为负数D、运算结果溢出,结果为正数标准答案:A、D解析:10表示发生了下溢,真正的符号位为1,运算结果为负数。8、在定点数运算时,同号数相减和异号数相加都可能发生溢出。A、对B、错标准答案:B解析:(书本P239)对于加法,只有在正数加正数和负数加负数两种情况下才可能出现溢出,符号不同的两个数相加是不会溢出的。对于减法,只有在正数减负数或负数减正数两种情况下才可能出现溢出,符号相同的两个数相减是不会溢出的。
填空题:
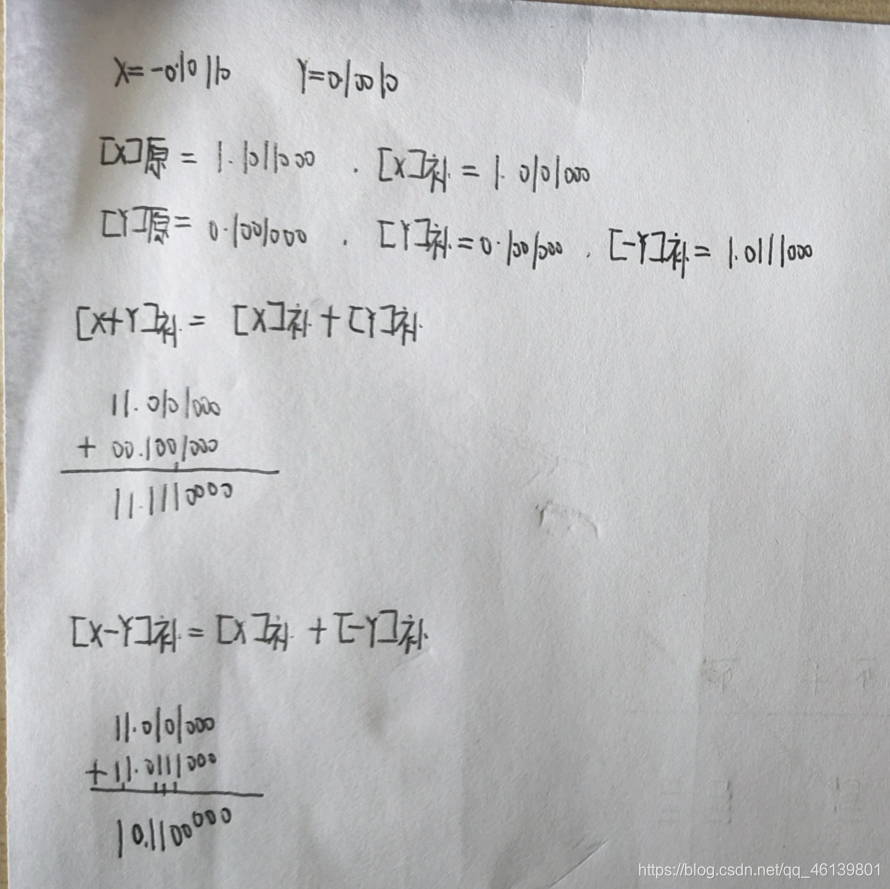
9、若机器字长为8位,用定点小数表示。已知X=-0.10110,Y=0.10010。 求[X]补=(1) [Y]补=(2) 和[-Y]补=(3)(格式如1.0101010) 用变形补码计算[X+Y]补=(4)(格式如:11.0101010)。并判断结果(5)(有或无)溢出。 用变形补码计算[X-Y]补= (6)(格式如:11.0101010)。并判断结果(7)(有或无)溢出。 参考答案: (1)1.0101000 (2)0.1001000 (3)1.0111000 (4)11.1110000 (5)无 (6)10.1100000 (7)有 注:原码补够8位,再求补码 ——————————————————————————————————————————更新于2021.5.5
——————————————————————————————————————————更新于2021.5.5 转载地址:http://nyrq.baihongyu.com/
你可能感兴趣的文章
Mysql order by与limit混用陷阱
查看>>
Mysql order by与limit混用陷阱
查看>>
mysql order by多个字段排序
查看>>
MySQL Order By实现原理分析和Filesort优化
查看>>
mysql problems
查看>>
mysql replace first,MySQL中处理各种重复的一些方法
查看>>
MySQL replace函数替换字符串语句的用法(mysql字符串替换)
查看>>
mysql replace用法
查看>>
Mysql Row_Format 参数讲解
查看>>
mysql select, from ,join ,on ,where groupby,having ,order by limit的执行顺序和书写顺序
查看>>
MySQL Server 5.5安装记录
查看>>
mysql server has gone away
查看>>
mysql skip-grant-tables_MySQL root用户忘记密码怎么办?修改密码方法:skip-grant-tables
查看>>
mysql slave 停了_slave 停止。求解决方法
查看>>
MySQL SQL 优化指南:主键、ORDER BY、GROUP BY 和 UPDATE 优化详解
查看>>
MYSQL sql语句针对数据记录时间范围查询的效率对比
查看>>
mysql sum 没返回,如果没有找到任何值,我如何在MySQL中获得SUM函数以返回'0'?
查看>>
mysql sysbench测试安装及命令
查看>>
mysql Timestamp时间隔了8小时
查看>>
Mysql tinyint(1)与tinyint(4)的区别
查看>>